Table of Contents
Overview
Back in the 1990s, any time a website was slightly updated with new information, the entire webpage had to be refreshed and reloaded. Today, thanks to some techniques collectively known as Ajax, we can incrementally update parts of web pages without interrupting a user’s experience. You’ve probably seen this on Google when it gives you search suggestions as you type. Any time you see a portion of a web page update without the entire web page refreshing, that’s Ajax at work.
Ajax
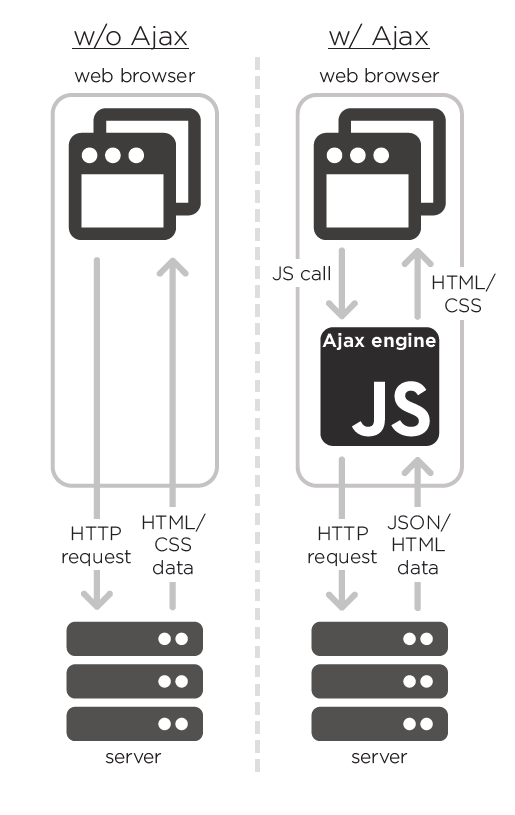
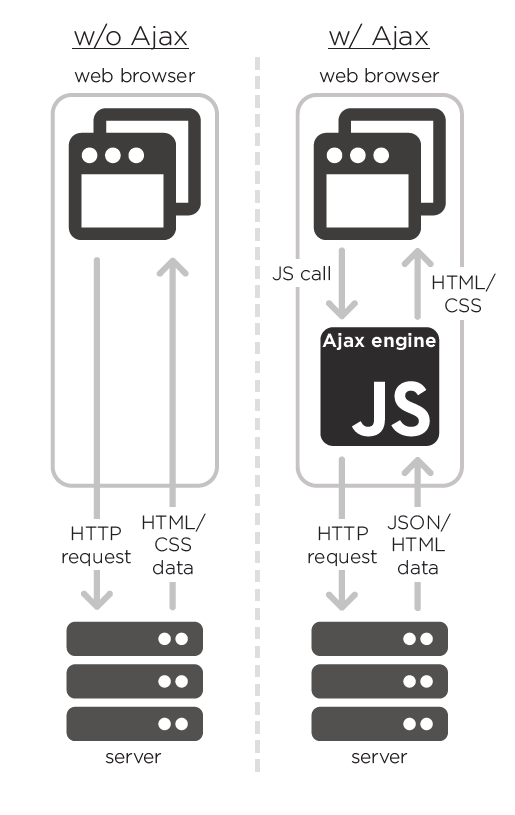
Ajax, short for asynchronous JavaScript and XML, is an approach to using existing technologies to make dynamic HTTP requests. Web applications usually work like this: a request is made from a browser to get information from a server, the server sends the appropriate information, and the browser updates the user’s page. However, with Ajax, there is an intermediary between the browser and the server known as the Ajax engine; the visual presentation of a website (HTML/CSS) is separated from the handling of HTTP requests.
By using an Ajax engine (written in JavaScript) to handle HTTP requests, the actual HTML and CSS page displayed on the browser is upheld while the request is being made. After the information from the request has reached the browser, the Ajax engine can directly update just a portion of the page’s HTML or CSS, preventing the entire page from reloading.
Because the server is no longer needs to send entire HTML / CSS data, Ajax uses simple notations to send small packets of information. XML, or Extended Markup Language, is a notation used to send information. However, most programmers today use JSON, or JavaScript Object Notation, instead because it is native to JavaScript. All of these technologies work together to enable asynchronous programming.
Synchronous programming
Synchronous programming is when you have to wait for previous parts of your program to finish running before moving onto another task. However, in web programming, the web application has to be listening for many possible events at once and then act accordingly.
Asynchronous programming
Asynchronous programming allows programs to handle multiple tasks at once. Using asynchronous programming with JavaScript means web applications can wait and respond to any number of events, reducing application response time and improving user experience.


XMLHttpRequest and jQuery
The programming techniques that makeup Ajax are wrapped up in a native Javascript object known as the XMLHttpRequest (XHR) object. This object contains the functions to control the Ajax engine and perform asynchronous HTTP requests. The XHR object allows functions to be dependent upon what state a request is in, enabling seamless experiences for users of web applications.
Many programmers use XHR indirectly through jQuery because the syntax is more convenient. Thanks to programmers before us, all you have to do to take advantage of Ajax in your projects is read through the jQuery and XHR object documentation.