Much work is being done in the development of a website. And a WordPress website has its own unique challenges. It is not just necessary to make sure that your subject is pixel-perfect, but also to ensure that you use the correct plugins so programming methods.
Even then, more heights still need to be measured. Take the release act for your new website, for example. In order to build a website (whether it’s a local server or a non-public page on the Web host), you need to make some changes before you go to development.
It’s pretty fragile–almost like a ballet. A few steps have been taken, and each must be done correctly. If not, the whole thing could fall flat.
Nonetheless, don’t worry! Until release, we have assembled a valuable checklist. Although not exhaustive, some specific things can quickly be missed are included. The aim is to make the transition as smooth as possible.
Table of Contents
1. Update to Production URLs
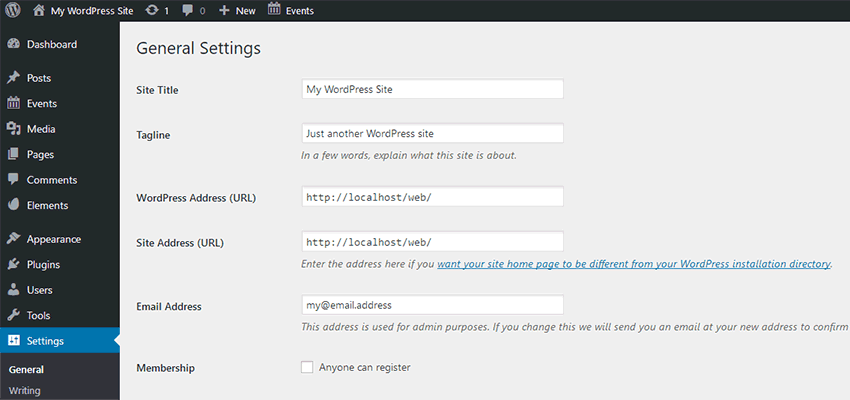
You also use a built framework to use a temporary URL to your website. Therefore, you will want the output URL to be changed via Settings > General in WordPress.
However, you may still need to update URLs within your site’s database as well. The settings change alone doesn’t affect hard-coded links within pages, posts, widgets or menus. So, you’ll want to do a search and replace to reflect the new address (just make sure you back up the database first).
A plugin like Velvet Blues Update URLs or Better Search Replace makes this easier. This is the preferred path because these additions will help prevent the wrong thing. However, with this move be extra careful.

2. Turn on Search Indexing
You may choose to block the search engines from scrolling your WordPress install once your creation process is done on a web hosting account. This is good practice since in search engine results you would not want your creation web site to feature. It appears bad and may also have an adverse effect on the current SEO site.
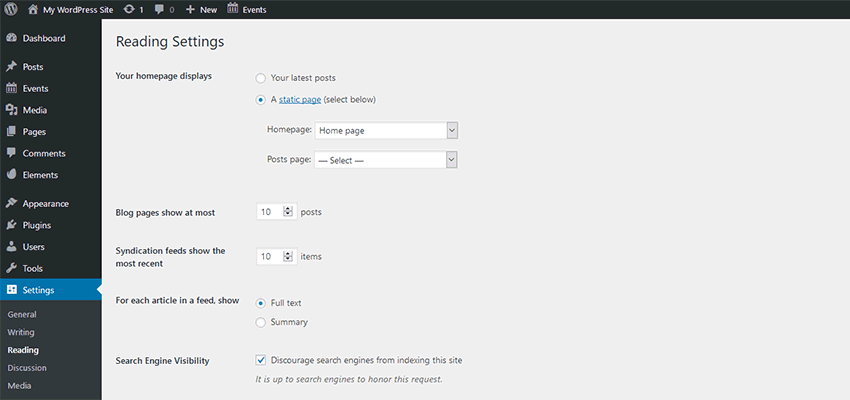
This can be easily done for WordPress by testing the Preferences > Reading search engine visibility tab. But after the website is launched, it is easy to overlook. Many SEO plugins, like Yoast SEO, warn you to update your setup. For short, a good decision to double-check is still a wise one.

3. Remove Testing-Related Content and Accounts
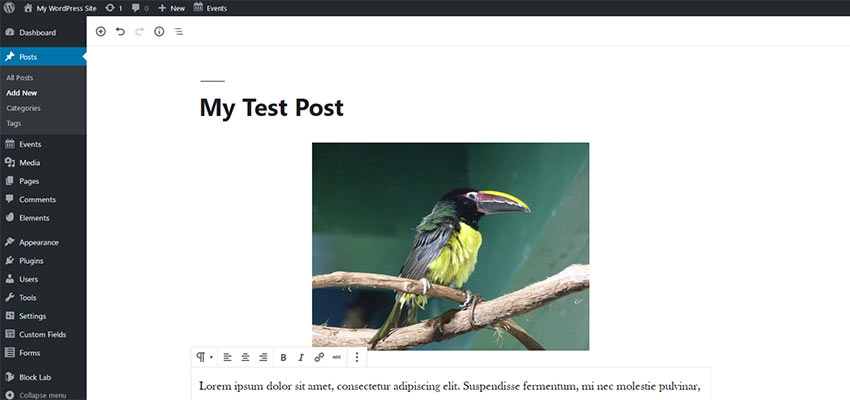
It is not uncommon to create content and/or user accounts in order to test the features of a web site during creation. For example, putting WooCommerce orders or checking user permissions on a member page.
Although this type of content is not necessarily harmful, it may appear unprofessional if a user (or search engine) stumbles upon it. However, the selling aggregations could be thrown off of sample orders. So before release, it’s better to get rid of all of it.
All screening accounts should also be considered for deletion, in particular, those with administrator privileges. If you keep them, use strong passwords and obey certain best practices in security.
Bonus: Don’t forget to jettison the ubiquitous “Just another WordPress site” tagline in Settings > General.
Double Bonus: Inspect any forms to make sure the email to the correct recipients, rather than your own account!

4. Check Commercial Theme and Plugin Licenses
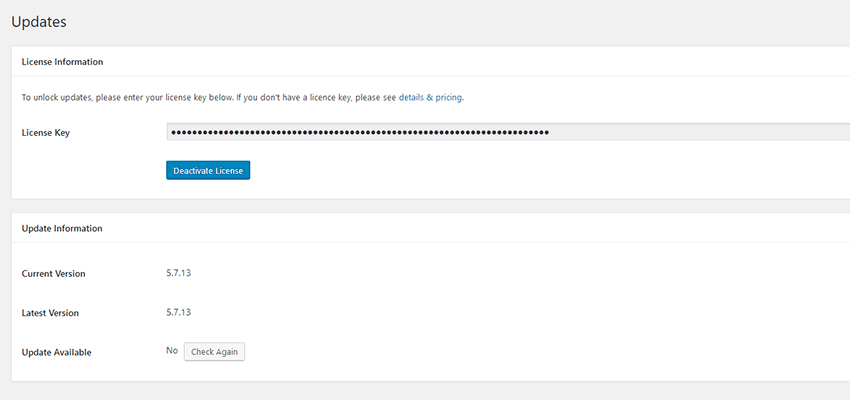
If your website uses commercial software requiring a license key, you may need additional care before going into production. Some of these subjects and plug-ins have a single domain license. This can result in code that can not be changed, leading to missing tasks, bug fixes, or security updates, by changing the website to the output URL.
The code depends on how you deal with this. Sometimes it just flips off the permit on the development site and then moves it on to manufacturing. Many times, to reassign the approval, you may have to log in to the portal on the developer’s website. There may also be incentives for you to approach the company directly for assistance.

5. Optimize Performance
Although the quality of the site during the performance should always be taken into account, there are factors mostly reserved for manufacturing. One way that is feasible after development is to download and configure a cache plugin. Why does this happen? Since cache will annoyingly prohibit updates from occurring automatically, depending on how you build the page.
If so, then all the installation and checking are advised just before initialization. This allows you to measure speed and clarify any clear problems before the public hits the site.
Once the site is working, additional checks will be carried out to make sure it is all in top form.

Ready to Launch
Launching a new WordPress site is a great deal–and many small details are worth recalling. That is why it is important for this switch to be flipped with a standard process.
That will help you avoid difficulties that both can scare customers and make you look a little overextended. We’re people, of course, and failure is going to occur. And, the more confident we are, the better the outcomes are.

