To proceed towards web development using Express JS, you will follow a few steps to
Table of Contents
How to download & install Node JS & Node Package Manager (NPM)?
Node JS and Node Package Manager (NPM) supports a variety of operating systems including Linux, macOS and Windows. Once Node JS and NPM get installed successfully, you will be able to install Express JS and proceed towards creating a web project.
How do I download Node JS?
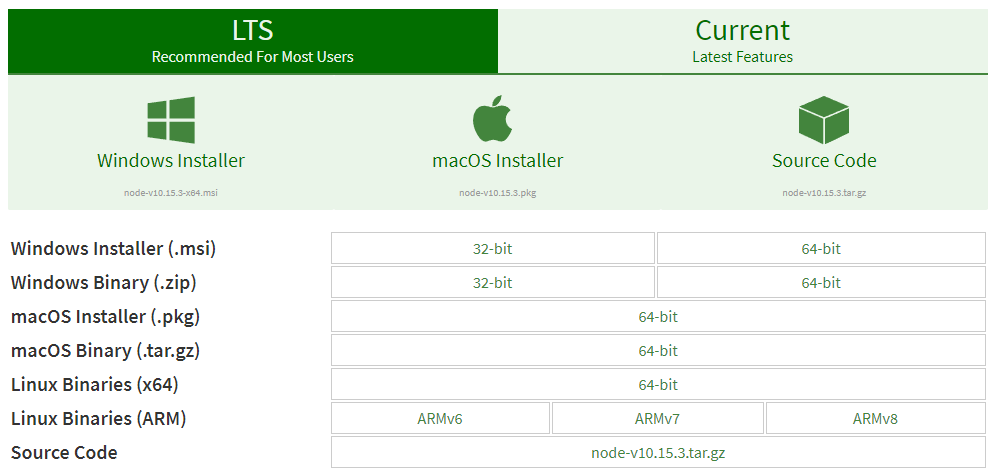
Use the following link to download setup of the current stable version of node and
https://nodejs.org/en/download/

You will see the above screen after visiting the given link. Click to download the setup compatible with your system and double click the downloaded file to run it. When it is opened, you may be asked to grant running the program with administrator rights. Allow it and click next to install. Tick the checkbox to agree with terms of service and click next. After it select the directory and click next. After it, select all the packages including node js and node package manager (npm) and click next. Now you will see a install button. Click this button and installation will start. After completion of installation process, click finish to end.
How do I check node version and npm version?
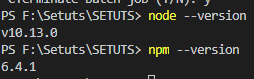
After installation finishes, you may execute the following commands on command prompt in case of Windows and terminal in case of Linux, to confirm the installation of node and npm.
node --version
npm --versionIn case, if you don’t see the output as given below, try to reinstall and recheck.

Node Package Manager (NPM)
Node Package Manager (
Global installation of NPM
If you want to install any package globally which you want to use in all of your Express JS projects, you may use the command below where -g means globally installed. Mostly command line and development tools are installed globally.
npm install -g <package name>Local installation of NPM
If you want to install a package only in your single project, you may execute the command below. This method is applicable when you have to install frameworks and libraries.
npm install <package name>How to create Express JS project?
After setting up environment variables, you will need to create
Step 1: Creating Folder
How to create directory in Windows?
If you are using Windows 10 or any other Windows version, create a folder. Now open the created folder, hold shift key and right click. You will see option Open PowerShell window here. Click this option, command prompt pointed to your created folder will be opened.

How to create directory in Linux ?
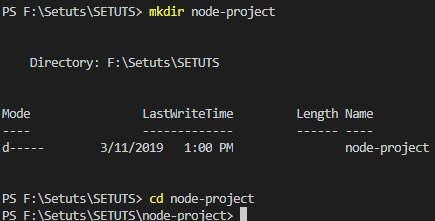
If you are using Linux OS, you will create directory and navigate to directory by executing commands below:
$ mkdir node-project
$ cd node-project
Step 2: Creating package.json
Now for creation of package.json file, execute the command below.
$ npm initNow you will be asked about various values like package name, version, description, test command, git repository, keywords, author, license etc. If you are a completely beginner, you may keep entering on all the questions. You can write your name when you are asked about author. However, if you are learning just to create package.json and you have previous experience then you may change values as per your choice.
Step 3: Install Express and add record to package.json
Whenever you install framework, library or package from npm, always use –save or -S in your installation command because this will add record in package.json and you will be able to install required packages on server by just using npm install command. To install Express JS, execute the command below:
$ npm install --save expressThe above command will install node_modules folder in your directory. To confirm this on Linux, you may list files in node_modules by the command below:
$ ls node_modulesIn case, you have missed –save in your command, you will need to install required dependencies on your server manually. So, remember to use –save in your command.package.json looks like below in my computer.
{
"name": "setuts",
"version": "1.0.0",
"description": "An online tutorials website for textual and video tutorials.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Arslan ud Din Shafiq",
"license": "ISC",
"dependencies": {
"express": "^4.16.4"
}
}
Step 4: Install Nodemon
Now I will recommend
$ npm install -g nodemonNow you have successfully setup environment for Express JS. You may proceed towards next tutorial for creating our first Express JS application hello-world.

