If you’re new to Vue development, you’ve probably heard a lot of jargon terms thrown around like single-page apps, async components, server-side rendering, and so on.
You might also have heard of tools and libraries that are commonly mentioned alongside Vue like Vuex, Webpack, Vue CLI, and Nuxt.
Perhaps you find this myriad of terms and tools to be a frustration. You’re not alone in that; developers of all experience levels feel the persistent pressure of what they don’t know and feel like they should.
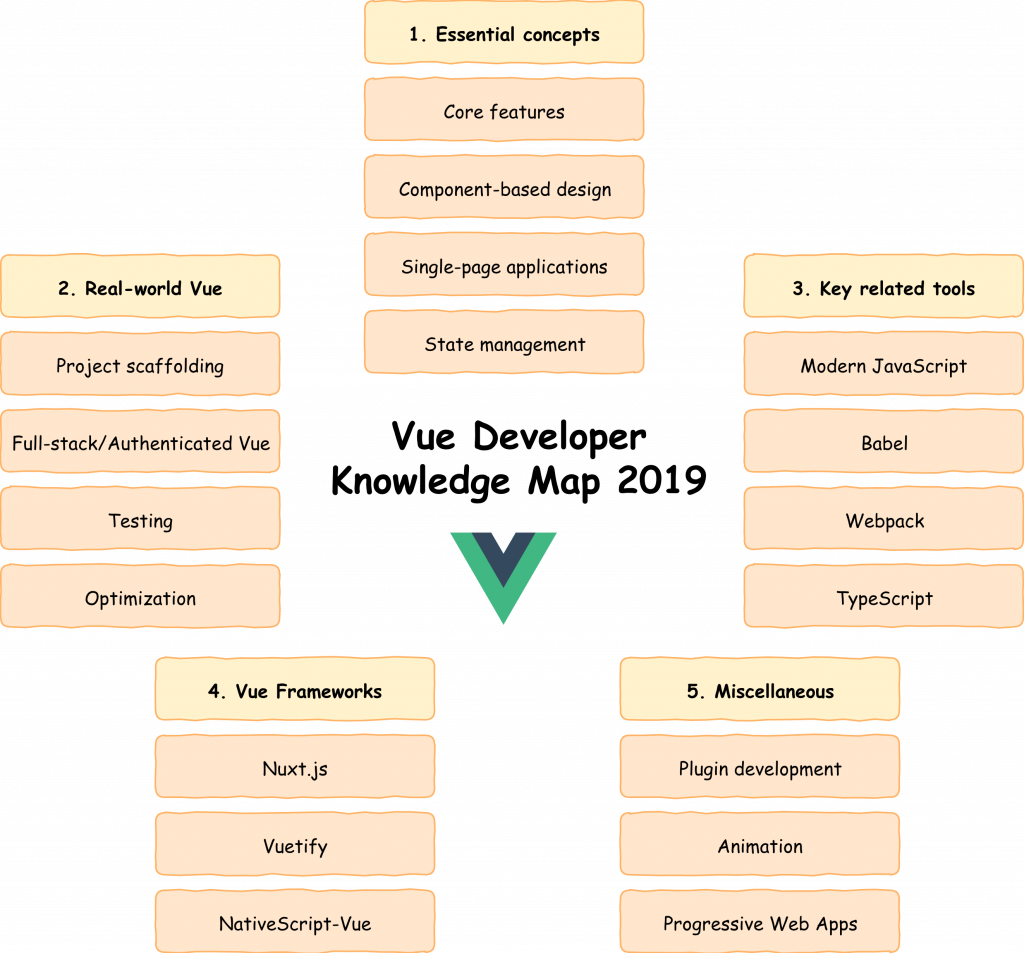
Trying to learn everything all at once would be overwhelming and ineffective, so here I’m presenting a high-level “knowledge map” which captures the key areas of professional Vue development. You can use this map to target areas for your own learning in 2019.

Table of Contents
0. JavaScript and Basic Web Development
If I asked you to learn everything in a book that’s written in Chinese, you’d first have to learn to read Chinese, right?
Similarly, Vue is a JavaScript framework for building web user interfaces. You must know the basics of JavaScript and of web development before you take on Vue itself.
1. Essentials Vue Concepts
If you’re a new Vue developer, you should focus on the nucleus of the Vue.js ecosystem which includes the Vue core library, Vue Router, and Vuex.
These tools will feature in most Vue apps, and provide the framework that most other areas of this map build upon.
Vue Core Features
At its most basic, Vue synchronizes a web page with JavaScript. The key features for accomplishing this are reactive data, and template features like directives and interpolations. These are the things to learn on day one.
To build your first Vue app, you’ll also need to know how to install Vue in a web page and understand the lifecycle of a Vue instance.
Components
Vue components are reusable, isolated UI elements. You’ll need to understand how to declare components, and how to communicate between them through props and events.
It’s also important to learn how to compose with components, as this is fundamental to building robust, scalable applications with Vue.
Single-Page Applications
The single-page application (SPA) architecture allows a single web page to act like a traditional multi-page website without the inefficiency of reloading and rebuilding the page every time the user navigates.
Once you’ve created your “pages” as Vue components, you can map each to a unique path with Vue Router, a tool for building SPAs maintained by the Vue team.
State Management
As apps grow large, with many components across many pages of an SPA, managing global state becomes tricky and components become bloated with props and event listeners.
A special pattern called “Flux” keeps your data in a predictable and stable central store. The Vuex library, also maintained by the Vue team, helps you implement Flux in a Vue.js app.
You might be interested in reading about 5 Elements for Building Trust in Workplace.
2. Real-World Vue
All the knowledge you attain from part 1 can be used to build Vue apps that are high performing and efficient, albeit on your local server. How will they stand up in production, though?
If you want to ship Vue.js-based products to real users, there’s more you’ll need to know!
Project Scaffolding
Once you’re building Vue apps frequently, you’ll find there are configurations, setups, and developer tools that you come back to in almost every project.
The Vue team maintains a tool called Vue CLI that allows you to spin up a robust Vue development environment in minutes.
Full-Stack/Authenticated Apps
Real Vue apps are normally data-driven user interfaces. The data will often be sourced from a secure API made with Node, Laravel, Rails, Django, or some other server framework.
Perhaps the data will be provided by a conventional REST API or GraphQL, or perhaps it will be real-time data through web sockets.
You also should become familiar with the design patterns commonly used to integrate Vue into a full-stack configuration, as well as the various considerations for keeping user data in a Vue app secure.
Testing
If you want to produce Vue apps that are both maintainable and stable in production, you really need to provide tests.
In Vue apps, unit testing ensures that your components always provide the same output (i.e. re-rendered HTML or emitted events) for a given input (i.e. props or user input).
The Vue team maintains a tool called Vue Test Utils that allows you to create and run tests on isolated Vue components.
Optimization
When you deploy your app to a remote server and users access it through slow connections, it won’t have the speed and efficiency that you experienced while testing it in development.
To optimize a Vue app, we can employ a variety of techniques including server-side rendering. This is where a Vue app is executed on a server and the output is captured in the HTML page that gets delivered to a user.
Other techniques for optimization include using async components and render functions.
3. Key Related Tools
Everything we’ve looked at so far is from the Vue.js core, or from tools in the ecosystem. But Vue does not exist in isolation; it’s just one layer in the front-end stack.
Senior Vue developers will need to be familiar not just with Vue, but with the key tools that will be part of every Vue-based project.
Modern JavaScript and Babel
Vue apps can be effectively built with ES5, the standard of JavaScript that almost every browser in existence supports.
For an enhanced Vue development experience, and to take advantage of new browser capabilities, you can build your Vue apps using features from the latest JavaScript standard ES2015, and proposed features from ES2016 and beyond.
However, if you elect to use modern JavaScript, you’ll need a way of supporting older browsers, otherwise, your product won’t work for most users.
The tool for achieving this is Babel. Its job is to “transpile” (translate and compile) your modern features into standard features before the app is shipped.
Webpack
Webpack is module bundler, meaning if your code is written across different modules (for example, different JavaScript files), Webpack can “build” these into one single file that is readable by a browser.
Webpack also doubles as a build pipeline, allowing you to transform code before it is built, for example, with Babel, Sass, or TypeScript, and can also be used to optimize your app with a series of plugins.
Many developers find Webpack difficult to grasp and even more difficult to configure, but without
TypeScript
TypeScript is a superset of the JavaScript language which includes types (String, Boolean, Number, etc). The purpose of this is to help you write robust code and catch bugs early.
Vue.js 3, coming in 2019, will be written entirely in TypeScript. This does not mean you have to use it in your Vue projects, but it does mean if you want to contribute to Vue and understand its inner workings you will need to understand TypeScript.
4. Vue Frameworks
Frameworks have been built on top of Vue, saving you from having to implement server-side rendering from scratch, create your own component libraries, and many other common tasks.
There are many great Vue frameworks, but here we’ll mention the three that are most widely used and important.
Nuxt.js
If you want to build a high-performing Vue app, you’ll, of course, want component-based routing, server-side rendering, code splitting, and other cutting-edge features. You’ll also want handy production features like SEO tags, too
The Nuxt.js framework provides all of this out-of-the-box, and the options of
Vuetify
Google’s Material Design standard is a widely used system of guidelines for building beautiful, logical user interfaces that are used across Google’s products like Android, and also across with web.
The Vuetify framework implements Material Design in a series of Vue components. This allows you to quickly build Vue apps with Material Design layout and styling, plus widgets like modals, alerts, navbars, pagination, etc.
NativeScript-Vue
Vue.js is a library for building web user interfaces. If you’d like to use it for native mobile interfaces, you can do so with the NativeScript-Vue framework.
NativeScript is a system for building apps using native user interface components on iOS and Android, while NativeScript-Vue is a framework on top of NativeScript, providing use of Vue syntax and components.
5. Miscellaneous
In this final section, we’ll cover topics that are important, but are either non-essential or don’t fit into the above categories.
Plugin Development
If you want to reuse Vue functionality across your projects or contribute to the Vue ecosystem, you can make a feature installable as a Vue plugin.
Plugins are a feature of Vue core, but there are also a variety of tools and boilerplates that can help you in creating portable Vue code.
Animation
If animation is your thing, check out Vue’s transition system, which is also a part of Vue core. Transitions allow you to apply animation whenever elements are added to or removed from the DOM.
To make a transition, you create CSS classes to define the desired animation effect, whether it be fading in, changing color, or whatever you like. Vue will detect when an element is being added to or removed from the DOM and will add or remove the appropriate classes during the transition.
Progressive Web Apps
Progressive Web Apps (PWAs) are like normal web apps but have been enhanced with modern features that improve the user experience. For example, a PWA may include offline caching, server rendering, push notifications, etc.
Most PWA functionality can be added to a Vue app easily via a Vue CLI 3 plugin or using a framework like Nuxt.js, but you should still understand the key technologies including the web app manifest and service worker.

